z-index
1. 요소 쌓임 맥락
웹 페이지는 기본적으로 2차원 평면이지만, 요소들이 겹칠 때는 3차원적인 고려가 필요합니다. 요소 쌓임맥락(Stacking Context)은 웹 페이지에서 HTML 요소들이 3차원적으로 어떻게 배치되고 겹쳐질지를 결정하는 개념적인 공간입니다. 마치 우리가 종이를 겹겹이 쌓아놓은 것처럼, 웹 페이지의 요소들도 사용자의 시점에서 보았을 때 어떤 요소가 위에 보이고 어떤 요소가 아래에 보일지를 결정하는 규칙이라고 할 수 있습니다.

쌓임맥락은 특정 조건에서 자동으로 생성됩니다. 가장 기본적으로 웹 페이지의 최상위 요소인 HTML 태그에서 자동으로 생성되며, 이는 전체 페이지의 기본 쌓임맥락이 됩니다. 또한 position 속성이 fixed나 sticky로 설정된 요소에서도 새로운 쌓임맥락이 만들어집니다. 이는 해당 요소가 다른 요소들과는 별개로 독립적인 레이어를 형성하게 된다는 의미입니다.
이때 사용하는 것이 바로 z-index 속성입니다. z-index는 요소의 쌓임 순서(stacking order)를 결정하며, 어떤 요소가 다른 요소 위에 나타날지를 제어합니다. 이는 파워포인트와 같은 프로그램에서 맨 앞으로 가져오기와 같은 기능이라고 생각하시면 됩니다.
2. z-index의 기본 특성
오직 static을 제외한 position 속성값이 적용된 요소의 Z축 순서를 결정할 수 있으며, z-index 값이 더 큰 요소가 값이 작은 요소의 위를 덮어버리게 됩니다.
또한 부모가 z-index를 높여 자식 앞으로 나올 수 없습니다. 자식은 z-index를 낮춰 부모 뒤로 가는 것은 가능합니다.
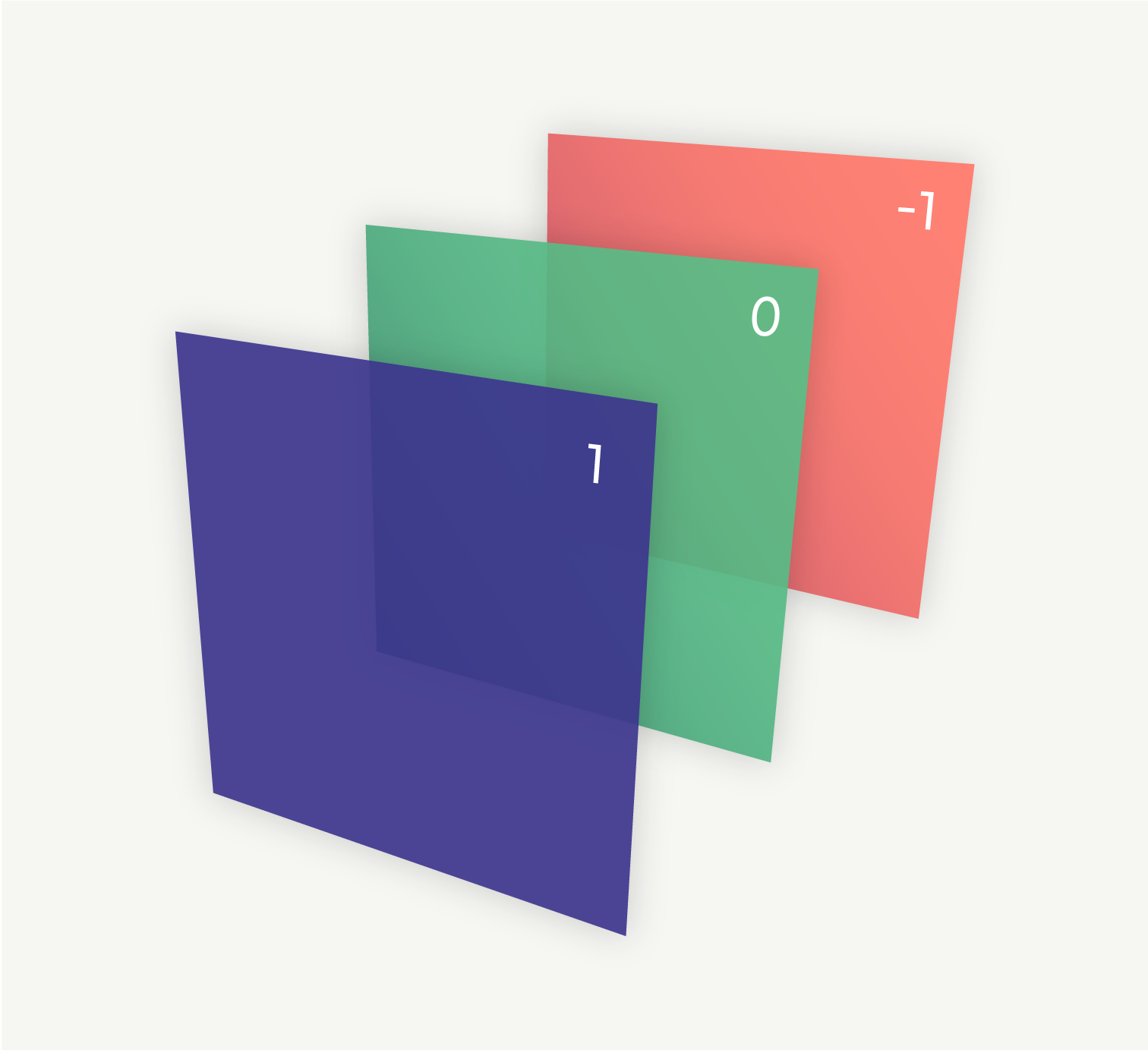
아래 예제에서 z-index를 사용해보겠습니다. red 박스가 가장 위에 있고, green 박스가 그 다음, blue 박스가 가장 아래에 위치하고 있습니다. 이 box의 순서를 바꾸어 보세요.
[정리]
position이static외의 값을 가진 박스에 대하여 z축의 위치를 지정합니다.- 값이 클수록 제일 위로 배치됩니다.
- 부모가 z-index를 높여 자식 앞으로 나올 수 없습니다.
- 자식은 z-index를 음수값으로 주어 부모 뒤로 갈 수 있습니다.
- 부모 요소의 z-index가 낮으면 자식의 z-index가 아무리 높아도 한계가 있습니다
- 유지보수를 위해 10이나 100 단위로 작업하면 좋습니다. 주로 100단위를 많이 사용합니다.